Android移动网站开发详解-附赠DVD1张
本书特色
[
本书内容新颖、知识全面、讲解详细,分为4篇,共24章。其中,第1~3章是基础篇,包括android技术概述、android网络开发技术基础、创建移动web的方法;第4~13章是html 5篇,讲解了在android中使用html 5技术设计移动web网页的基本知识,包括html 5架构、基本元素、表单元素、音频处理、视频处理、绘图、数据存储、常用api的基本知识和具体用法;第14~22章是jquery mobile篇,详细讲解了在android中使用jquery mobile框架开发移动web网页的基本知识,包括jquery mobile导航、按钮、表单、列表、内容格式化、主题化设计和常用api的基本知识和各个知识点的具体用法;第23~24章是综合实战篇,本篇结合前面3篇内容,讲解了在phonegap框架中开发大型综合移动web系统的具体流程和方法。全书采用理论加实践的教学方法,每个实例先提出制作思路及包含的知识点,然后力求用*通俗的语言将高深的知识阐述出来。通过本书的内容,读者可以掌握在android系统中开发移动web的基本知识。
本书适合android开发者、网页设计师和web开发程序员、研发人员及在职程序员阅读,也可作为相关培训学校和大中专院校相关专业的教学用书。
]
内容简介
[
紧跟web 3.0时代步伐,实现站点信息的私人定制
成为移动web的弄潮儿,打造掌上信息中心
配套资料“大数据”,使阅读更加愉悦
引领*新web开发技术,构建*优的用户体验
]
作者简介
[
归国博士,职称教授,山东科技大学计算机学院计算机系主任,计算技术研究所副成员,硕士研究生导师
]
目录
第1篇 基 础 篇第1章 android技术概述 21 1 来到智能手机世界 21 1 1 何谓智能手机 21 1 2 当前主流的智能手机系统 31 2 蓬勃发展的手机上网产业 61 2 1 wap技术介绍 61 2 2 手机上网的商机 71 2 3 移动平台应用开发 71 3 android的巨大优势 81 3 1 系出名门 81 3 2 强大的开发团队 81 3 3 诱人的奖励机制 91 3 4 开源 101 4 搭建android应用开发环境 101 4 1 安装android sdk的系统要求 101 4 2 安装jdk、eclipse、android sdk 111 4 3 设定android sdk home 191 4 4 验证理论 191 4 5 创建android虚拟设备(avd) 211 4 6 启动avd模拟器 22第2章 android网络开发技术基础 252 1 html简介 252 1 1 html初步认识 252 1 2 字体格式设置 262 1 3 使用标示标记 282 1 4 使用区域和段落标记 292 1 5 使用表格标记 312 1 6 使用表单标记 332 2 xml技术 362 2 1 xml的概述 372 2 2 xml的语法 372 2 3 获取xml文档 382 3 css技术基础 392 3 1 基本语法 402 3 2 css属性介绍 402 3 3 css编码规范 422 4 javascript技术基础 432 4 1 javascript概述 442 4 2 javascript运算符 442 4 3 javascript循环语句 462 4 4 javascript函数 482 4 5 javascript事件 492 4 6 常用的web页面脚本 512 5 在android设备测试网页 532 6 编写**个网页 562 6 1 编写html文件 562 6 2 设置页面的缩放 602 6 3 使用css进行修饰 60第3章 创建移动web 643 1 创建能在通用设备上运行的网站 643 1 1 确定应用程序类型 643 1 2 使用css改善html外观 653 1 3 加入移动meta标签 673 1 4 优化网站 683 2 将站点升级至html 5 683 2 1 确定何时升级和升级的具体方式 683 2 2 升级到html 5的步骤 703 2 3 将html 5特性作为额外内容添加至网站 703 2 4 html 5为移动web提供的服务 713 3 将web程序迁移到移动设备 713 3 1 选择web编辑器 723 3 2 测试应用程序 723 3 3 移动网站内容的特点 733 3 4 为移动设备调整可视化设计 733 3 5 html 5及css 3检测 74 第2篇 html 5篇第4章 html 5在移动设备中 784 1 把握未来的风向标 784 1 1 漫漫发展历程 784 1 2 无与伦比的体验 784 2 在android设备中使用html 5 794 2 1 使用html 5设计移动网站时需要考虑的问题 804 2 2 主流的移动设备屏幕的分辨率 804 2 3 使用标准的html、css和javascript技术 814 3 用html 5设计移动网站前的准备 814 3 1 为移动网站准备专用的域名 824 3 2 准备测试环境 82第5章 html 5的整体架构 835 1 设置网页头部元素 835 1 1 设置文档类型 835 1 2 设置所有链接规定默认地址或默认目标 845 1 3 链接标签 855 1 4 设置有关页面的元信息 865 1 5 定义客户端脚本 875 1 6 定义html文档的样式信息 875 1 7 设置页面标题 885 2 设置页面正文 895 3 注释 905 4 和页面结构相关的新元素 915 4 1 定义区段的标签 915 4 2 定义独立内容的标签 925 4 3 定义导航链接标签 925 4 4 定义其所处内容之外的内容 935 4 5 定义页脚内容的标签 94第6章 体验基本元素 956 1 在页面中输出一段文字 956 2 对页面进行分栏设计 966 3 使用标记元素实现交互 976 3 1 常用属性 976 3 2 实现下拉弹出效果 986 4 使用标记元素实现交互 996 5 使用标记元素 1006 5 1 属性介绍 1006 5 2 实现右键菜单功能 1016 6 使用标记元素 1026 7 使用标记元素 1046 8 使用标记元素 1066 9 使用树节点标记元素 1076 9 1 元素 1086 9 2 元素 1086 9 3 元素 1106 10 使用分组标记元素 1106 10 1 元素 1106 10 2 元素 1116 11 使用文本层次语义标记 1126 11 1 元素 1126 11 2 元素 1126 11 3 元素 1136 12 使用标记元素 1136 13 使用标记元素 1146 14 使用标记元素 115第7章 使用表单元素 1177 1 表单元素的类型 1177 1 1 email类型 1177 1 2 url类型 1187 1 3 number类型 1197 1 4 range类型 1207 1 5 date pickers(数据检出器) 1227 1 6 search类型 1237 2 表单元素中的属性 1257 2 1 记住表单中的数据 1257 2 2 验证表单中输入的数据是否合法 1277 2 3 在文本框中显示提示信息 1287 2 4 验证文本框中的内容是否为空 1297 2 5 开启表单的自动完成功能 1307 2 6 重写表单中的某些属性 1317 2 7 自动设置表单中传递数字 1327 2 8 在表单中选择多个上传文件 1337 3 新的表单元素 1337 3 1 在表单中自动提示输入文本 1347 3 2 一个简单的乘法计算器 1357 3 3 在网页中生成一个密钥 136第8章 音频和视频应用 1378 1 处理视频 1378 1 1 标记 1378 1 2 标记的属性 1388 2 处理音频 1418 2 1 标记 1418 2 2 标记的属性 1428 3 高级应用 1448 3 1 为播放的视频准备一幅素材图片 1448 3 2 显示加载视频的状态 1458 3 3 出错时在播放屏幕中显示出错信息 1468 3 4 检测浏览器是否支持媒体文件类型 1478 3 5 显示视频的播放状态 1498 3 6 显示播放视频的时间信息 151第9章 绘图实战 1539 1 使用标记 1539 2 html dom canvas对象 1549 3 html 5绘图实践 1559 3 1 在指定位置绘制指定角度的相交线 1569 3 2 绘制一个圆 1569 3 3 在画布中显示一幅指定的图片 1579 3 4 绘制一个指定大小的正方形 1579 3 5 绘制一个带边框的矩形 1599 3 6 绘制一个渐变图形 1609 3 7 绘制不同的圆形 1629 3 8 绘制一个渐变圆形 1659 3 9 移动、缩放和旋转网页中的正方形 1679 3 10 使用组合的方式显示图形 1689 3 11 使用不同的方式平铺指定的图像 1709 3 12 切割指定的图像 172第10章 数据存储 17410 1 web存储 17410 1 1 什么是web存储 17410 1 2 web存储的影响 17410 2 html 5中的两种存储方法 17510 2 1 使用localstorage方法 17510 2 2 使用sessionstorage方法 17610 3 数据存储对象 17710 3 1 使用sessionstorage对象 17710 3 2 使用localstorage对象 17910 3 3 使用localstorage对象中的clear()方法 18210 3 4 使用localstorage对象中的属性 18310 4 webdb存储方式 18510 4 1 webdb存储基础 18510 4 2 执行事务操作 18610 4 3 调用执行sql语句 18710 5 实现一个日记式事务提醒系统 189第11章 使用web sockets api 19111 1 安装jwebsocket服务器 19111 2 实现跨文档传输数据 19211 3 使用websocket传送数据 19411 3 1 使用web sockets api的方法 19411 3 2 实战演练 19511 4 处理json对象 19611 5 jwebsocket框架 19711 5 1 使用jwebsockettest框架进行通信 19711 5 2 使用jwebsockettest开发一个聊天系统 200第12章 使用geolocation api 20612 1 geolocation api介绍 20612 1 1 对浏览器的支持情况 20612 1 2 使用api 20712 2 获取当前地理位置 20812 3 使用getcurrentposition()方法 21112 4 在网页中使用地图 21212 4 1 在网页中调用地图 21212 4 2 在地图中显示当前的位置 21312 4 3 在网页中居中显示定位地图 21512 4 4 利用百度地图实现定位处理 216第13章 使用web workers api 21913 1 web workers api基础 21913 1 1 使用html 5 web workers api 21913 1 2 需要使用 js文件 220 13 1 3 与web worker进行双向通信 22013 2 worker线程处理 22213 2 1 使用worker处理线程 22213 2 2 使用线程传递json对象 22413 2 3 使用线程嵌套交互数据 22613 2 4 通过json发送消息 22813 3 执行大计算量任务 230第3篇 jquery mobile篇第14章 jquery mobile基础 23814 1 jquery mobile简介 23814 1 1 jquery介绍 23814 1 2 jquery mobile的特点 23914 1 3 对浏览器的支持 23914 2 jquery mobile的4个突出特性 24014 2 1 跨所有移动平台的统一ui 24014 2 2 简化标记的驱动开发 24014 2 3 渐进式增强 24114 2 4 响应式设计 24114 3 实战演练–在android中使用jquery设计网页 242第15章 jquery mobile语法基础 24615 1 页面模板 24615 2 多页面模板 24915 2 1 一个多页面模板实例 24915 2 2 设置内部页面的页面标题 25015 3 使用ajax修饰导航 25115 3 1 使用ajax 25115 3 2 使用changepage()函数 25415 3 3 配置ajax导航 25515 4 对话框 26015 4 1 实现基本对话框效果 26115 4 2 使用操作表 26215 4 3 实现警告框 26515 5 有媒体查询的响应式布局 267第16章 实现导航功能 26916 1 页眉栏 26916 1 1 页眉基础 26916 1 2 实现页眉定位 26916 1 3 在页眉中使用按钮 27216 1 4 在页眉中使用分段控件 27516 1 5 实现回退按钮效果 27916 2 页脚栏 28116 2 1 页脚基础知识 28116 2 2 页脚定位 28516 2 3 页脚按钮 28516 3 工具栏 28616 3 1 带有图标的工具栏 28616 3 2 带有分段控件的工具栏 28816 4 标签栏 28916 4 1 带有标准图标的标签栏 29016 4 2 永久标签栏 29216 4 3 有自定义图标的标签栏 29216 4 4 带有分段控件的标签栏 294第17章 按钮 29817 1 链接按钮 29817 2 表单按钮 29917 3 图像按钮 30017 4 有图标的按钮 30117 5 只带有图标的按钮 30317 6 实现按钮定位 30517 7 自定义按钮图标 30617 8 使用分组按钮 30917 9 使用主题按钮 31117 10 使用动态按钮 31217 10 1 按钮选项 31217 10 2 按钮方法 31317 10 3 按钮事件 31317 10 4 动态按钮演练 314第18章 表单 31718 1 表单基础 31718 2 在表单中输入文本 31918 2 1 动态输入文本 32118 2 2 文本输入选项 32118 2 3 文本输入方法 32218 2 4 文本输入事件 32218 3 选择菜单 32418 3 1 自定义选择菜单 32618 3 2 占位符选项 32718 3 3 动态选择菜单 32818 3 4 选择菜单选项 32818 3 5 选择菜单的方法 33018 3 6 选择菜单的事件 33018 4 单选按钮 33218 4 1 复选框和单选按钮的选项 33418 4 2 复选框和单选按钮的方法 33518 4 3 复选框和单选按钮的事件 33518 5 复选框 33718 5 1 动态复选框 33718 5 2 使用复选框 33718 6 滑动条 34018 6 1 滑动条基础 34118 6 2 滑动条的选项 34218 6 3 滑动条的方法 34318 6 4 滑动条的事件 34318 7 开关控件 34518 7 1 开关控件基础 34518 7 2 动态开关事件 34718 8 使用本地表单元素 34818 9 使用mobiscroll日期选择器 352第19章 列表 35519 1 列表基础 35519 2 内置列表 35619 3 列表分割线 35819 4 带有缩略图和图标的列表 36019 5 使用拆分按钮列表 36519 6 使用编号列表 36819 7 使用只读列表 36919 8 使用列表徽章 37219 9 使用搜索栏过滤列表 37419 10 实现动态列表效果 37819 10 1 列表选项 37819 10 2 列表方法 38019 10 3 列表事件 381第20章 内容格式化 38320 1 使用基本的html样式 38320 2 使用表格进行布局 38320 2 1 表格模板 38320 2 2 两列表格 38420 2 3 三列表格 38620 2 4 带有app图标的四列表格 38720 2 5 使用五列表格 38820 2 6 多行表格 38820 2 7 不规则的表格 39020 2 8 springboard(苹果idevice的桌面) 39120 3 可折叠的内容块 39520 3 1 嵌套折叠和折叠组 39620 3 2 创建可折叠的内容块 39620 4 折叠组标记 39820 4 1 折叠组标记(collapsible set markup)基础 39920 4 2 实战演练 39920 5 使用css设置样式 40220 5 1 实现背景渐变 40220 5 2 在mozilla浏览器实现背景渐变 40420 5 3 实现页眉渐变效果 406第21章 主题化设计 40921 1 主题设计基础 40921 2 主题和调色板 41121 2 1 主题设置 41221 2 2 调色板(swatch) 41321 2 3 全局主题设置(global theme settings) 41321 2 4 结构(structure) 41421 3 主题的默认值 41421 4 主题的继承 41621 5 主题的自定义 42021 6 themeroller 42621 6 1 调色板和全局设置 42721 6 2 preview inspector和quickswatch bar 42821 6 3 使用adobe kuler集成工具 42921 6 4 使用themeroller 429第22章 jquery mobile的api 43422 1 配置jquery mobile 43422 1 1 mobileinit事件 43422 1 2 可配置的jquery mobile选项 43522 2 方法 43722 3 事件 44622 3 1 触摸事件touch events 44622 3 2 虚拟鼠标事件 virtual mouse events 44722 3 3 设备方向变化事件orientationchange events 448 22 3 4 滚屏事件scroll events 44922 3 5 页面加载事件page load events 45122 3 6 页面显示/隐藏事件page show/hide events 45622 3 7 页面初始化事件page initialization events 45722 3 8 动画事件animation events 45922 3 9 触发事件 46022 4 3个属性 46122 5 数据属性 46122 6 有响应的布局助手 46422 6 1 方向类orientation classes 46422 6 2 *小/*大宽度折断点类min/max width breakpoint classes 46522 6 3 添加宽度折断点 adding width breakpoints 46522 6 4 运行媒介查询running media queries 465第4篇 综合实战篇第23章 使用phonegap 46823 1 phonegap简介 46823 1 1 产生背景 46823 1 2 什么是phonegap 46923 1 3 phonegap的发展历程 46923 1 4 全新的功能 47023 1 5 phonegap移动web开发的步骤 47023 2 搭建phonegap开发环境 47123 2 1 准备工作 47123 2 2 获得phonegap开发包 47123 2 3 创建基于phonegap的heiioworld程序 47323 3 phonegap api详解 47923 3 1 应用api 48023 3 2 通知api 48223 3 3 设备api 48323 3 4 网络连接api 48423 3 5 加速计api 48623 3 6 地理位置api 48923 3 7 指南针api 49123 3 8 照相机api 49323 3 9 采集api 49623 3 10 媒体api 498第24章 开发一个电话本管理系统 50224 1 需求分析 50224 1 1 产生背景 50224 1 2 功能分析 50224 2 创建android工程 50324 3 实现系统主界面 50424 4 实现信息查询模块 50624 5 实现系统管理模块 50824 6 实现信息添加模块 51124 7 实现信息修改模块 51424 8 实现信息删除模块和更新模块 516
封面

书名:Android移动网站开发详解-附赠DVD1张
作者:怀志和
页数:528
定价:¥66.8
出版社:清华大学出版社
出版日期:2013-12-01
ISBN:9787302344308
PDF电子书大小:154MB 高清扫描完整版
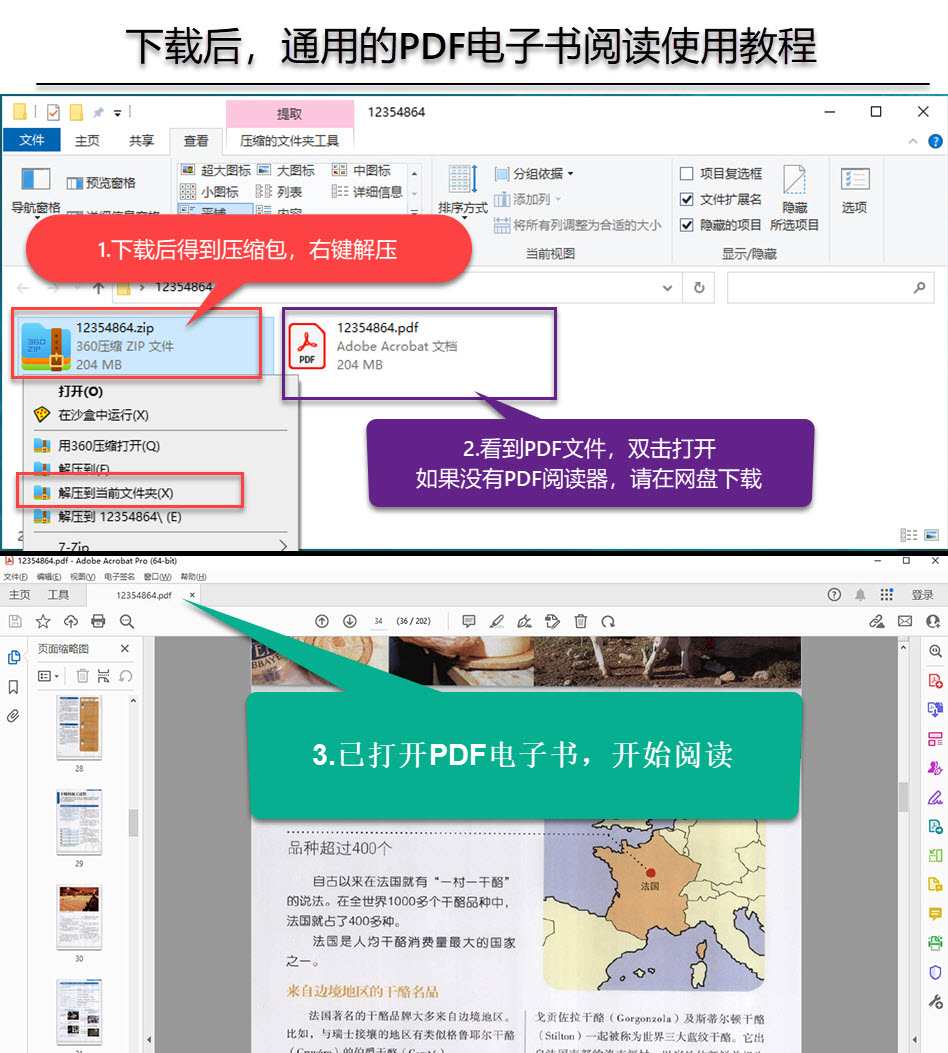
本文标题:《Android移动网站开发详解-附赠DVD1张》PDF下载
资源仅供学习参考,禁止用于商业用途,请在下载后24小时内删除!