响应式Web设计性能优化
本书特色
[
《响应式web设计性能优化》展示了如何在你的项目计划中将响应性和性能很好地结合起来,在服务器端,使用node.js提供设备专有功能, 并且将自动测试整合到持续集成环境中。而且你将学习到很多非常有用的工具和响应式框架。随着时间的推移,你将从tom barker宝贵的经验中领悟到响应式设计的真谛。对于前端web开发工程师来说,本书非常值得阅读。
]
内容简介
[
对web性能相关概念、web 运行时性能和性能监测工具等知识进行初步探讨。
使用node.js向客户端提供设备专有体验。
探讨了客户端解决方案, 比如对网页中各个部分——图片、样式和内容——进行延迟加载。
使用phantomjs完成自动测试并且通过这些自动测试验证sla。
对比各种响应式框架,也包含作者自己的服务端框架ripple。
]
作者简介
[
Tom Barker,软件工程师,解决方案架构师,Comcast公司软件工程和开发部总监,同时也是费城大学副教授
]
目录
目录第1章 响应式设计现状 11.1 响应式设计存在的问题 1竞争分析中的发现 3反模式 7模式 8我们怎么没有感觉到 11从*初到响应式设计到现在我们经历了哪些 11为什么不使用“m.”专有站点 131.2 小结 16第2章 初识web应用性能 172.1 性能度量基础 17http请求数 23页面负载 24页面加载时间 242.2 追踪web性能的工具 252.3 web运行时性能 33每秒帧数 35内存分析 372.4 小结 40第3章 千里之行始于计划 413.1 滑坡谬误的一段经历 413.2 项目计划 42评估和总结整个任务 42确定粗略的里程碑与时间表 46衡量成功的关键性能指标(kpi) 49遵守性能sla 503.3 小结 50第4章 响应式服务端实现 514.1 web栈 51网络栈 51应用层 53charles 564.2 web应用栈 574.3 服务端响应 58检查user agent 60设备检测服务 624.4 缓存的影响 704.5 edge side include 704.6 小结 72第5章 响应式前端实现 755.1 图片操作 75srcset属性 76picture元素 795.2 延迟加载 82设备检测库 895.3 小结 91第6章 持续测试web性能 936.1 保持一个稳定的过程 936.2 web响应式性能自动测试 94headless browser自动测试 956.3 持续集成 101phantomjs脚本示例 103jenkins 1096.4 小结 113第7章 响应式设计框架 1157.1 响应式设计框架之现状 1157.2 twitter bootstrap 1177.3 zurb foundation 1207.4 skeleton 1237.5 semantic ui 1267.6 各种前端框架之间的比较 1307.7 ripple 1317.8 小结 133
封面

书名:响应式Web设计性能优化
作者:巴克
页数:133
定价:¥39.0
出版社:人民邮电出版社
出版日期:2015-09-01
ISBN:9787115399748
PDF电子书大小:137MB 高清扫描完整版
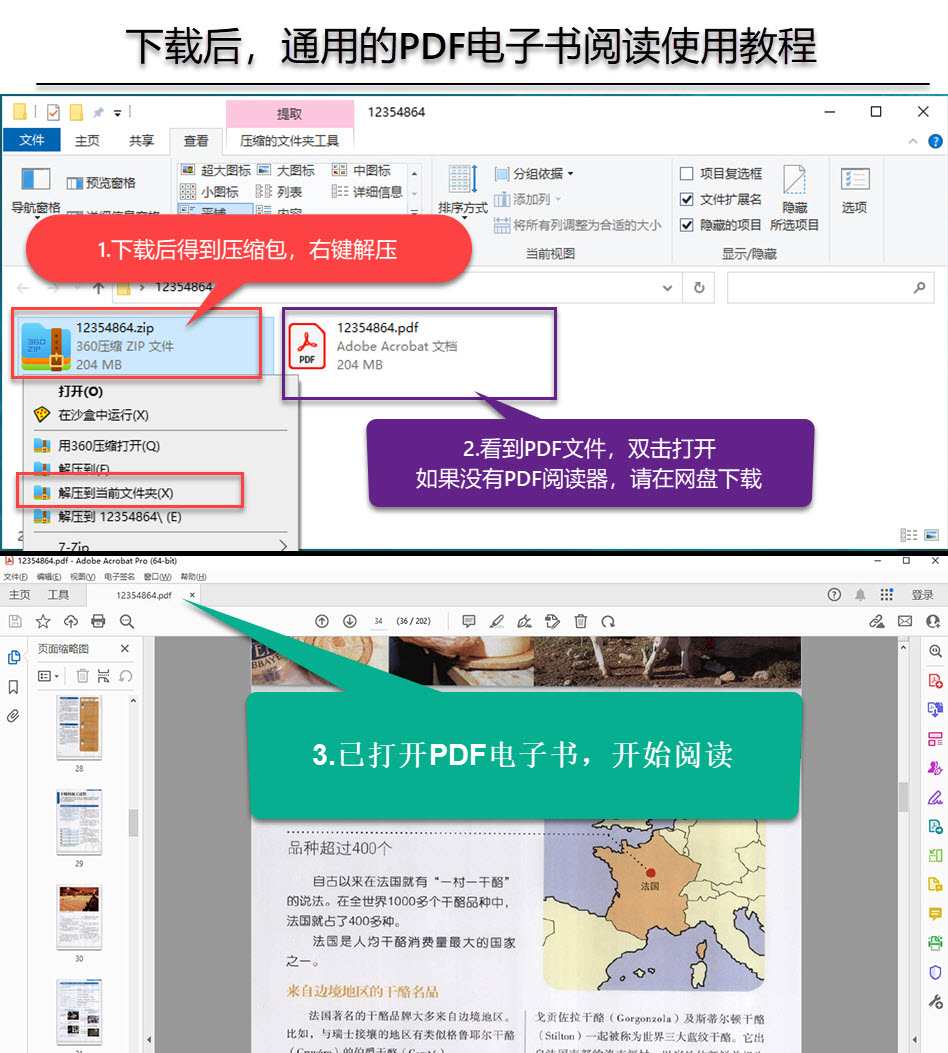
本文标题:《响应式Web设计性能优化》PDF下载
资源仅供学习参考,禁止用于商业用途,请在下载后24小时内删除!